Businesses lose up to 68% of potential customers because of poorly designed landing pages. A well-designed landing page can make the difference between a successful conversion and a lost chance.
Our analysis of over 300+ Landing Pages Bundle reveals the most effective design practices that boost conversions. This complete collection shows years of testing and optimization for industries of all types. Each element that makes landing pages convert will be explored – from compelling headlines to strategic CTAs.
The proven design strategies, template customization techniques, and performance measurement methods will help your business succeed. You’ll discover how to turn simple landing page templates into high-converting assets with informed decisions and ground examples.
Understanding Landing Page Design Fundamentals
Landing pages that convert well are built on basic elements that work together to boost conversions. Let’s look at what makes up our Landing Pages Bundle and why these components matter.
Key Elements of High-Converting Landing Pages
A landing page needs five most important elements that work together to turn visitors into customers:
- A clear unique selling proposition (USP)
- An engaging hero shot or video
- Compelling benefits description
- Inspirational social proof
- Strong call-to-action (CTA)
Psychology of User Behavior
User psychology is a vital part of landing page success. Research shows visitors process visual information faster than text, which makes first impressions matter. The deictic gaze theory plays a most important role – people’s eyes naturally follow visual cues on your page.
Social proof works wonders in driving conversions. Studies show online shoppers really check product testimonials before buying. This comes from what psychologists call “informational social influence,” where people make choices based on others’ actions.
Mobile-First Design Principles
Mobile devices now make up over 50% of global web traffic. Our Landing Pages Bundle puts mobile-first design at its core. The secret lies in creating fluid layouts that combine smoothly with different screen sizes.
Your mobile site should have thumb-friendly zones for buttons and a clear visual hierarchy. About 79% of users scan content instead of reading word by word. This behavior should guide your mobile layout’s structure.
Optimizing Landing Page Components
Let’s take a closer look at the core components that help our Landing Pages Bundle convert better. Research shows a loading time delay of just one second can reduce conversion rates by 7%. This makes optimization a vital part of the process.

Creating Compelling Headlines and CTAs
People read headlines five times more than body copy. Your headline should show immediate benefits to visitors. Supporting headlines need to build on this message with more persuasive elements. CTAs work better without generic phrases like “Click Here”. The text should focus on outcomes and clearly state what visitors will get.
Visual Hierarchy and Layout Structure
Visual hierarchy shapes how users process information. The Z-pattern principle guides us to place vital elements within natural viewing patterns. Elements that are larger naturally grab attention first. Color plays a vital role in this process. We use contrasting colors strategically to direct visitors’ attention toward key conversion elements.
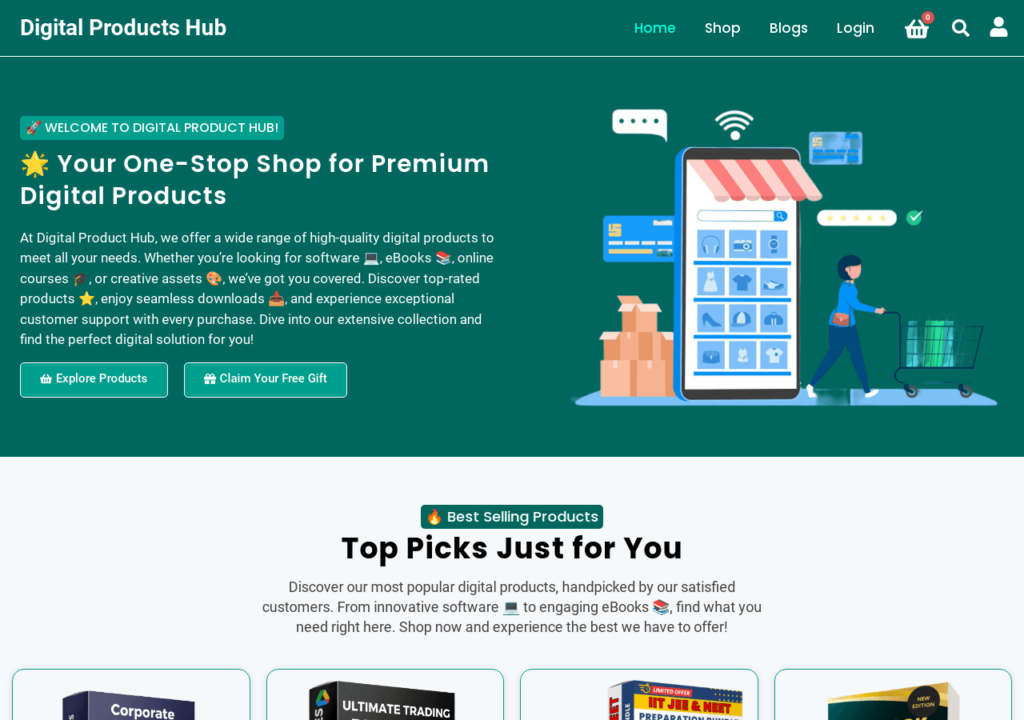
My Digital Product Selling Website: Digital Products Hub
Form Design and Conversion Elements
Forms work better when they’re shorter. Our data shows that fewer form fields generally lead to higher conversion rates. Here’s what we recommend:
- Keep forms to essential fields only
- Place clear field labels above input areas
- Add smart forms with auto-fill capabilities
- Include progress indicators for multi-step forms
The breadcrumb technique works well for longer forms. This breaks down the process into smaller steps. The approach proves especially effective with forms that need personal information or have multiple input fields.
Template Customization Strategies
Our 300+ Landing Pages Bundle gives you powerful customization options that adapt to your needs. Here’s how you can make these templates work for you.
Adapting Templates for Different Industries
Landing pages designed for specific industries convert 202% better than generic versions. Our templates work in a variety of sectors. You can customize these elements:
- Industry-specific imagery and icons
- Sector-relevant terminology
- Custom form fields for specific data collection
- Tailored value propositions




Brand Integration Techniques
Brand recognition depends on visual consistency. Research shows that matching design between ads and landing pages helps visitors focus better on your message. Your campaigns should use similar colors, images, and icons to create an uninterrupted brand experience.
Read Also: Leashing the Power of Unique Business Card Templates
Responsive Design Implementation
Responsive design is no longer optional in today’s multi-device world. Our templates follow a mobile-first approach because 86% of successful landing pages work best on mobile devices. We use fluid grids with relative units instead of fixed pixels. This ensures your content looks great on any screen size.
Our responsive design places important buttons in thumb-friendly zones and keeps the visual hierarchy clear. Your pages should work perfectly across common breakpoints: 480px, 768px, 992px, and 1200px. Typography adjustments matter – font sizes stay readable (minimum 16px) with proper line heights for each screen width.
Measuring Landing Page Performance
The Landing Pages Bundle’s potential depends on tracking performance metrics. The average landing page conversion rate across industries stands at 2.35%, and top performers reach rates above 11.45%.
Key Performance Indicators (KPIs)
These are the most important metrics to measure your landing page’s success:
- Conversion Rate – Shows how many visitors complete desired actions
- Bounce Rate – Shows how well visitors stay engaged
- Average Time on Page – Tells you if content works
- Form Completion Rate – Shows how well forms convert
- Traffic Sources – Points to your best channels
A/B Testing Methodologies
Our testing strategy relies on informed optimization. Tests work best when you change one variable at a time to track clear results. Key testing elements include:
- Offers and content types
- Copy formatting and style
- Image placement and selection
- Form field variations
Tests need 2-3 weeks to get reliable results. This timeframe gives you enough data while keeping your test accurate.
Analytics and Conversion Tracking
Google Analytics 4 (GA4) provides complete tracking capabilities. The right conversion tracking setup helps you find your best-performing landing pages and campaigns that bring valuable customers and revenue.
Mobile performance matters a lot. Your conversion rates can drop by 20% with just a one-second delay in mobile loading time. That’s why our Landing Pages Bundle focuses on speed optimization and conversion tracking.
To get the best analysis results:
- Set up specific conversion goals
- Watch user behavior flows
- Track form abandonment rates
- Look at traffic source quality
These measurement strategies help improve landing pages continuously. Our data shows businesses that track analytics properly see their conversion rates soar.
Conclusion
Landing pages can transform into powerful conversion tools with the right design and optimization. Our analysis of 300+ landing pages showed how proper implementation of design fundamentals, psychology-based optimization, and industry-specific customization creates outstanding results.
This piece highlights several vital aspects:
- Strategic placement of USPs and CTAs
- Mobile-first design principles that match modern browsing habits
- Template customization strategies across industries
- Evidence-based performance measurement techniques
The numbers speak for themselves. Businesses reach up to 11.45% conversion rates through proper landing page optimization, while the industry average sits at 2.35%. These results come from careful attention to user behavior, responsive design, and continuous testing.
Businesses can avoid the 68% customer loss rate linked to poor landing page design by implementing these practices effectively. Our bundle provides the foundations, but your success depends on understanding your audience, testing different approaches, and measuring results consistently.
Landing page optimization needs constant attention. Your conversion rates will improve steadily through regular testing, analytics monitoring, and adaptation to user feedback.
FAQs
Q1. What are the key elements of an effective landing page?
An effective landing page typically includes a clear unique selling proposition, engaging visuals or video, compelling benefits description, social proof, and a strong call-to-action. These elements work together to capture visitor attention and drive conversions.
Q2. How can I optimize my landing page for mobile users?
Focus on mobile-first design principles by creating fluid layouts that adapt to different screen sizes. Ensure important buttons are in thumb-friendly zones, maintain a clear visual hierarchy, and optimize for fast loading times. Remember, over 50% of global web traffic comes from mobile devices.
Q3. What’s the ideal conversion rate for a landing page?
While the average landing page conversion rate across industries is 2.35%, top-performing pages can achieve rates over 11.45%. However, a good conversion rate can vary depending on your industry, conversion goal, and target audience. Aim for continuous improvement through testing and optimization.
Q4. How can I measure the performance of my landing page?
Track key performance indicators (KPIs) such as conversion rate, bounce rate, average time on page, form completion rate, and traffic sources. Use tools like Google Analytics 4 for comprehensive tracking and conduct regular A/B tests to optimize different elements of your page.
Q5. What’s the recommended size for a landing page?
The recommended width for a landing page is between 940-960 pixels, which works well for most screen sizes. For optimal viewing, aim to have your key content within the first 720 pixels of height, ensuring it displays properly upon page load across various devices.


Pingback: How To Download Astra Pro License Key Free In 2025: A Step-by-Step Guide - TEKLOG